APA ITU SITEMAP ?
Sitemap itu fungsinya adalah agar search engine seperti Google, Yahoo, Bing, dsb dapat mendeteksi adanya update pada situs atau blog pribadi sobat. Jika sudah terdeteksi adanya update maka Google akan segera mengindex blog.
Nah pada kesempatan kali ini setia blog ingin berbagi tentang bagaimana “CaraMembuat Sitemap / Daftar Isi Otomatis Di Blogger” yang dapat menampilkan semua artikel yang di pisahkan dengan Label yang telah Anda publiskan. Sitemap ini juga akan menampilkan tanda "New" yang terdapat pada artikel baru Anda. Dalam tutorial kali ini Blogger adalah platfrom yang kita gunakan, Blogger memberikan fasilitas untuk membuat sitemap dengan begitu mudah, begitu cepat, dan serba otomatis.
Berikut cara membuat sitemap / daftar isi otomatis di Blogspot :
1. Masuk ke akun blogger
2. Pilih menu 'Laman' atau ‘Page’
3. Buat laman atau page baru (Klik tombol 'Laman baru' atau klik tombol ‘New page’)
4. Pilih mode 'HTML'
5. Beri judul Daftar Isi atau judul Posting Sitemap (judul terserah anda)
6. Pilah dan Masukkan kode berikut ( dibagian HTML )
Kode 1
<script
src="https://googledrive.com/host/0Bx_Aq1tDrH3eRjQ0Sk1VWlNsZmM"
type="text/javascript"></script><script
src="http://settiablog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Kode 2 (dengan scroll)
<div style="background-color: #dde1e3; border: 1px solid #999999;
height: 100px; overflow: auto; padding: 10px; width: 100%px;">
<script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://settiablog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
<script style="text/javascript" src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://settiablog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
Keterangan :
Ganti kode ‘100px’ untuk memperlebar atau memperkecil ukuran Sitemap / Daftar isi
7. Ganti kode 'settiablog.blogspot.com' di atas dengan alamat blog anda
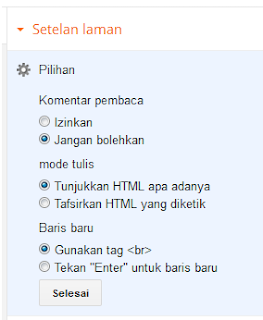
8. Jika sobat tidak mau sitemap sobat di komentari, silahkan klik ‘pilihan’ pada menu setelan laman kemudian pilih “jangan boleh”.
9. Lalu simpan, dan Publikasikan
Terimakasih atas kunjungan sobat, semoga artikel ini dapat bermanfaat bagi sobat sekalian. – Cara Membuat Sitemap / Daftar IsiOtomatis Di Blogger.




TERIMA KASIH
ReplyDelete56 Harga Murah Sewa Mobil di Bali
Sewa Mobil Bali Murah